Meine Projekte
Hey! Willkommen in meinem Portfolio! Ich freue mich, einige Projekte zu teilen, an denen ich während meines Kurses "Webentwicklung" gearbeitet habe. Sie zeigen meinen Weg und den Aufwand, den ich hineingesteckt habe, egal ob groß oder klein. Jedes Projekt ist so gestaltet, dass es gut funktioniert und schnell lädt, sogar auf mobilen Geräten. Ich aktualisiere meine Arbeiten ständig, also schau gerne vorbei und sieh dir an, was ich so mache. Sie Können auch meinen Fortschritt auf meinem Student GitHub-Konto verfolgen.
Projekte mit HTML, CSS und JavaScript
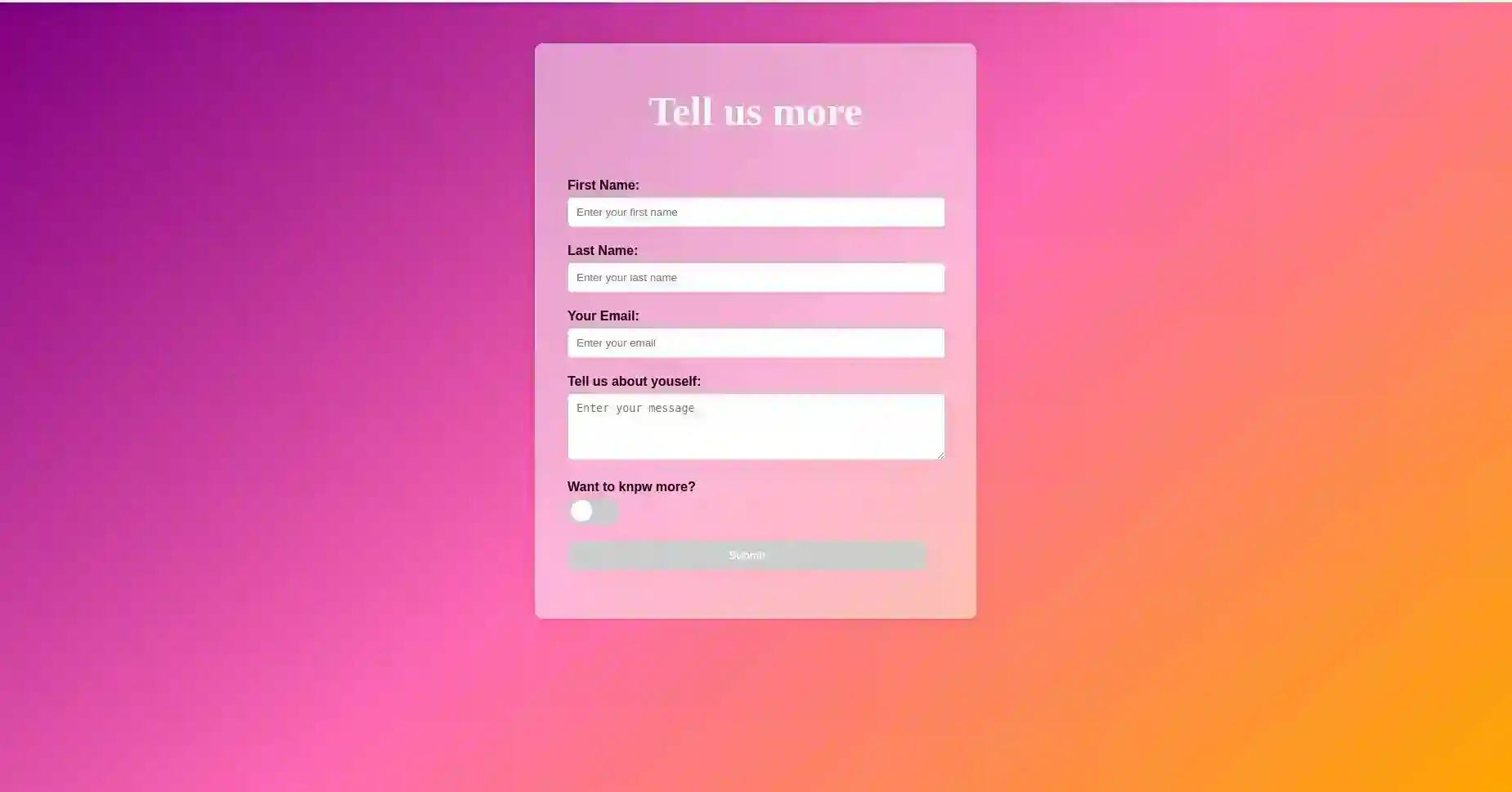
Projekt 2
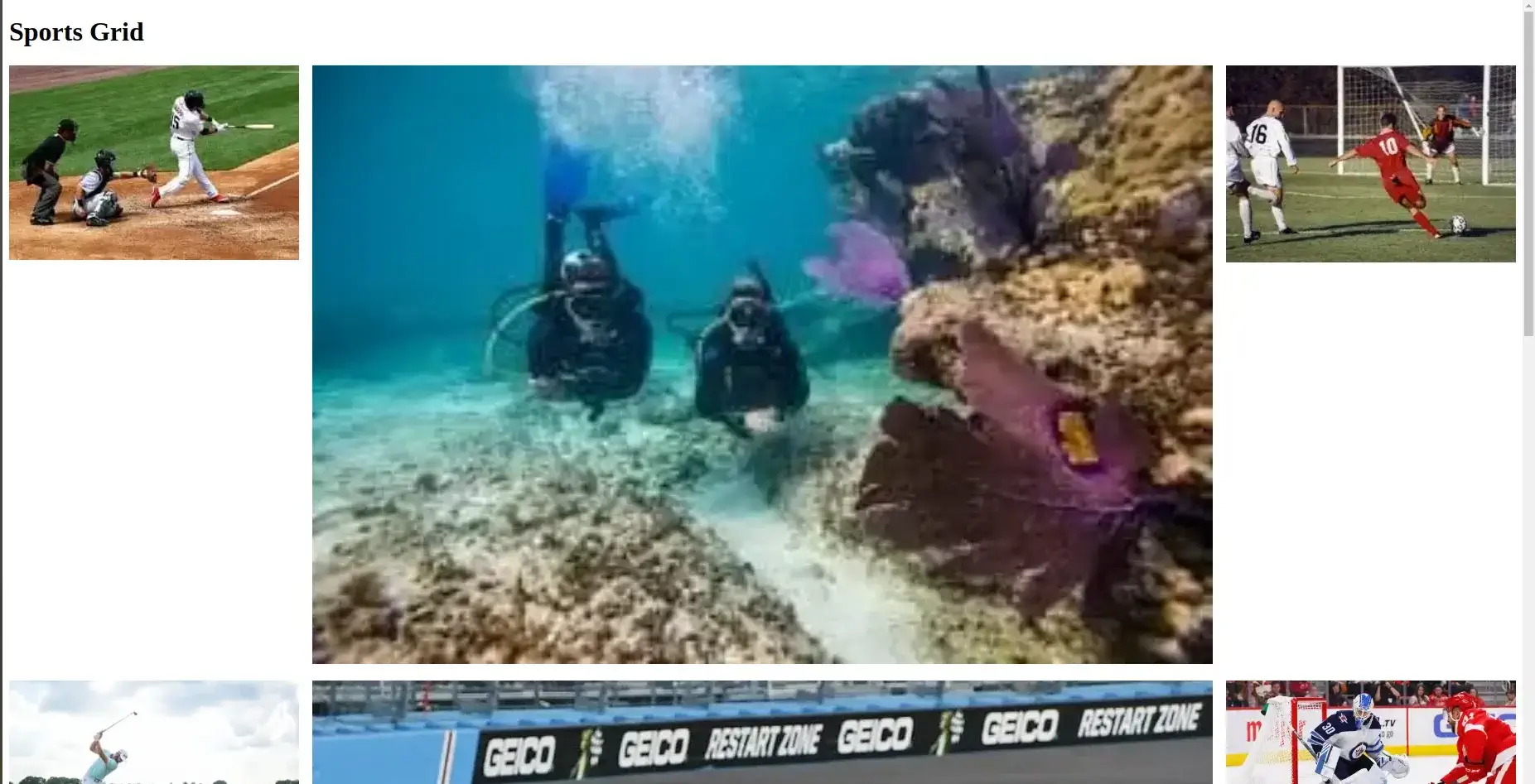
Anwenden der DOM-Traversierungstechniken, die ich in einer der ersten Lektionen gelernt habe.

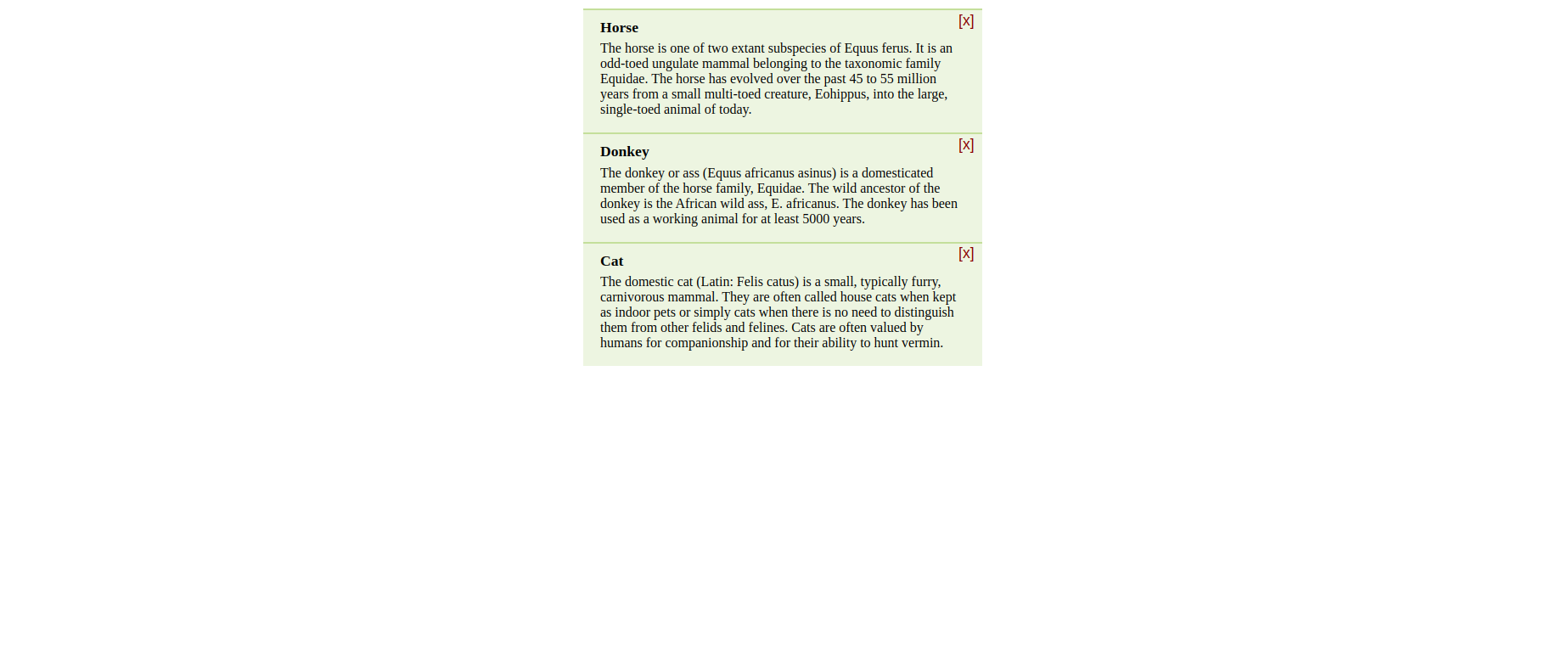
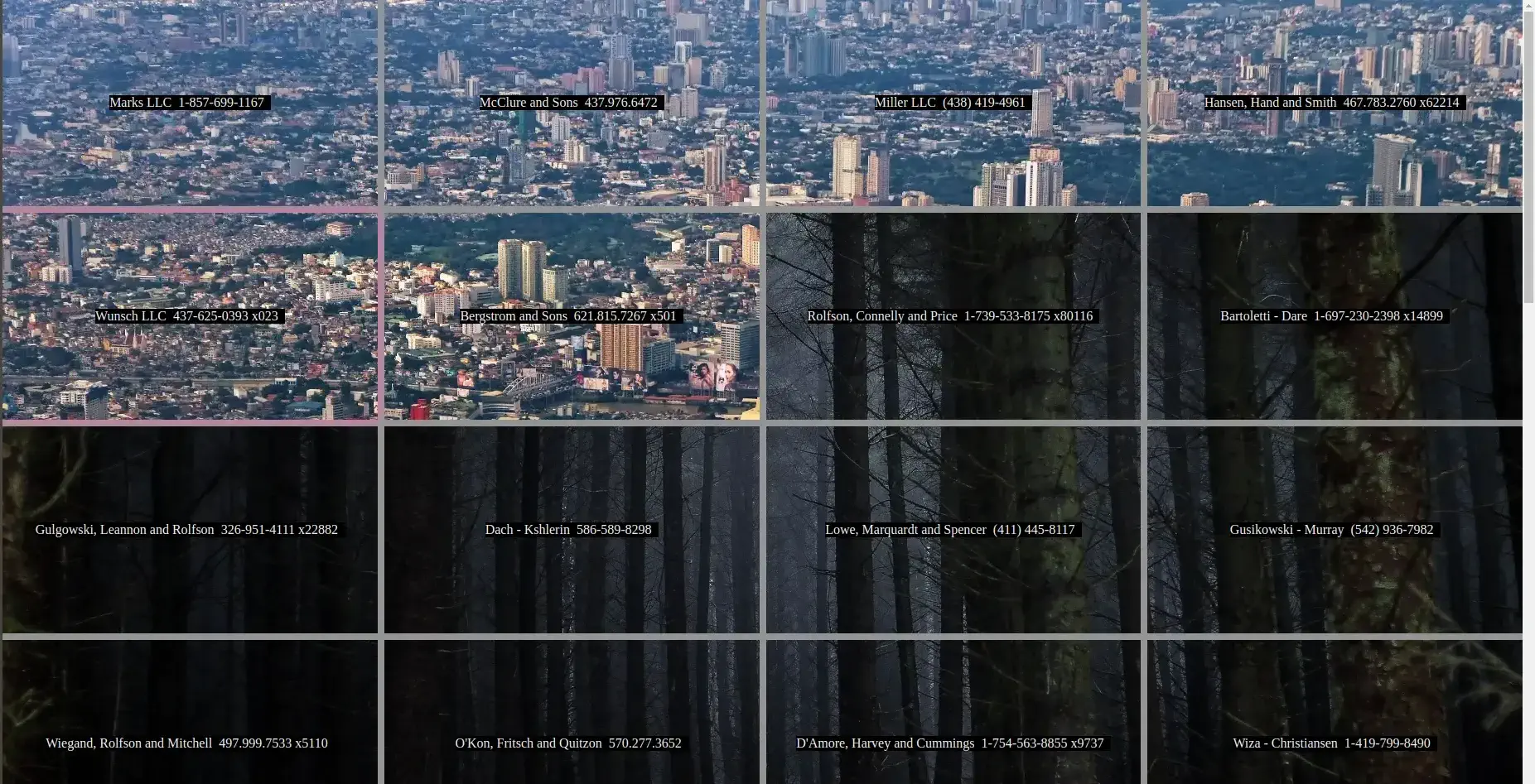
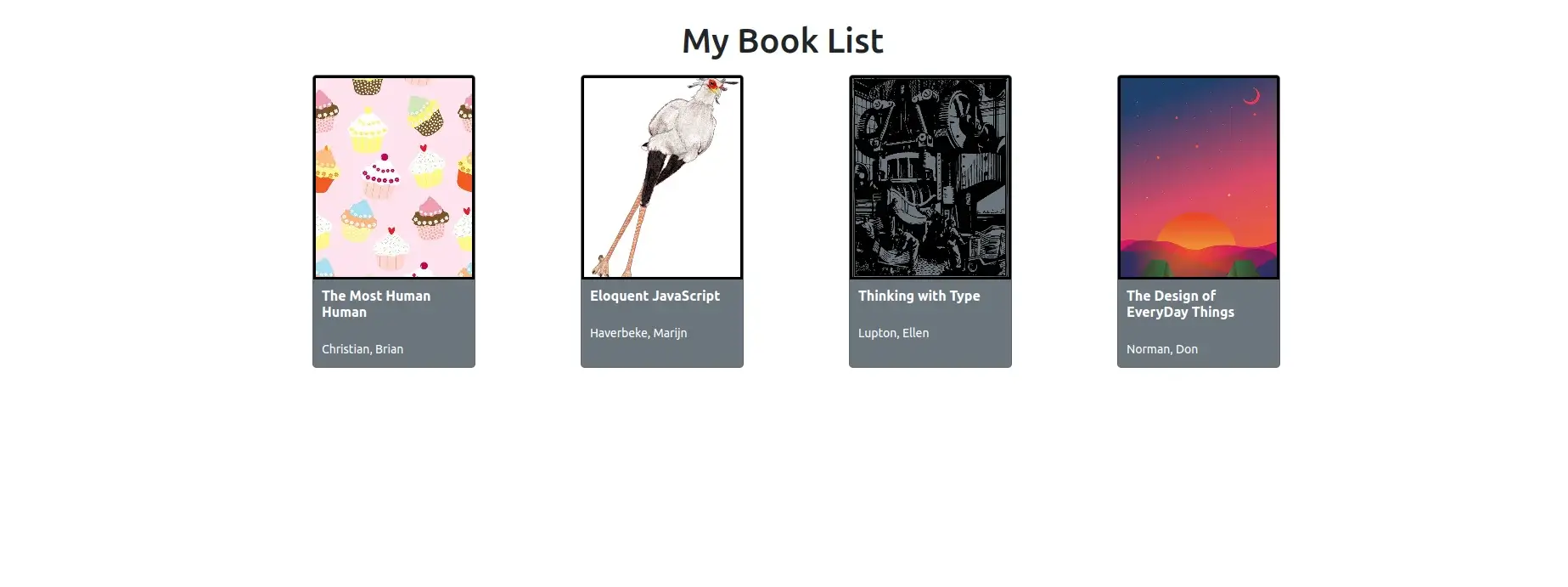
Projekt 4
Eine dynamisch generierte Buch-Website. Anstatt die Bücher direkt in das HTML einzufügen, wird das HTML dynamisch basierend auf einem Array von JavaScript-Objekten generiert und CSS-Klassen werden mit der classList-API hinzugefügt.

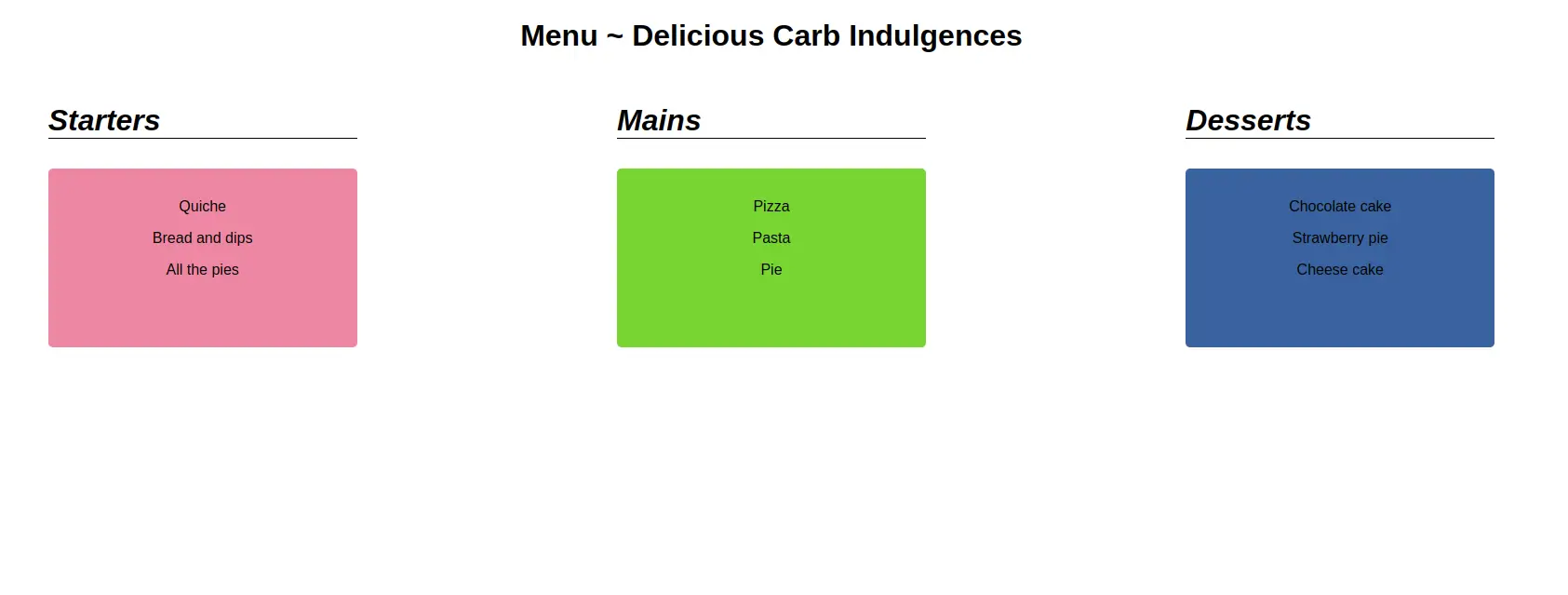
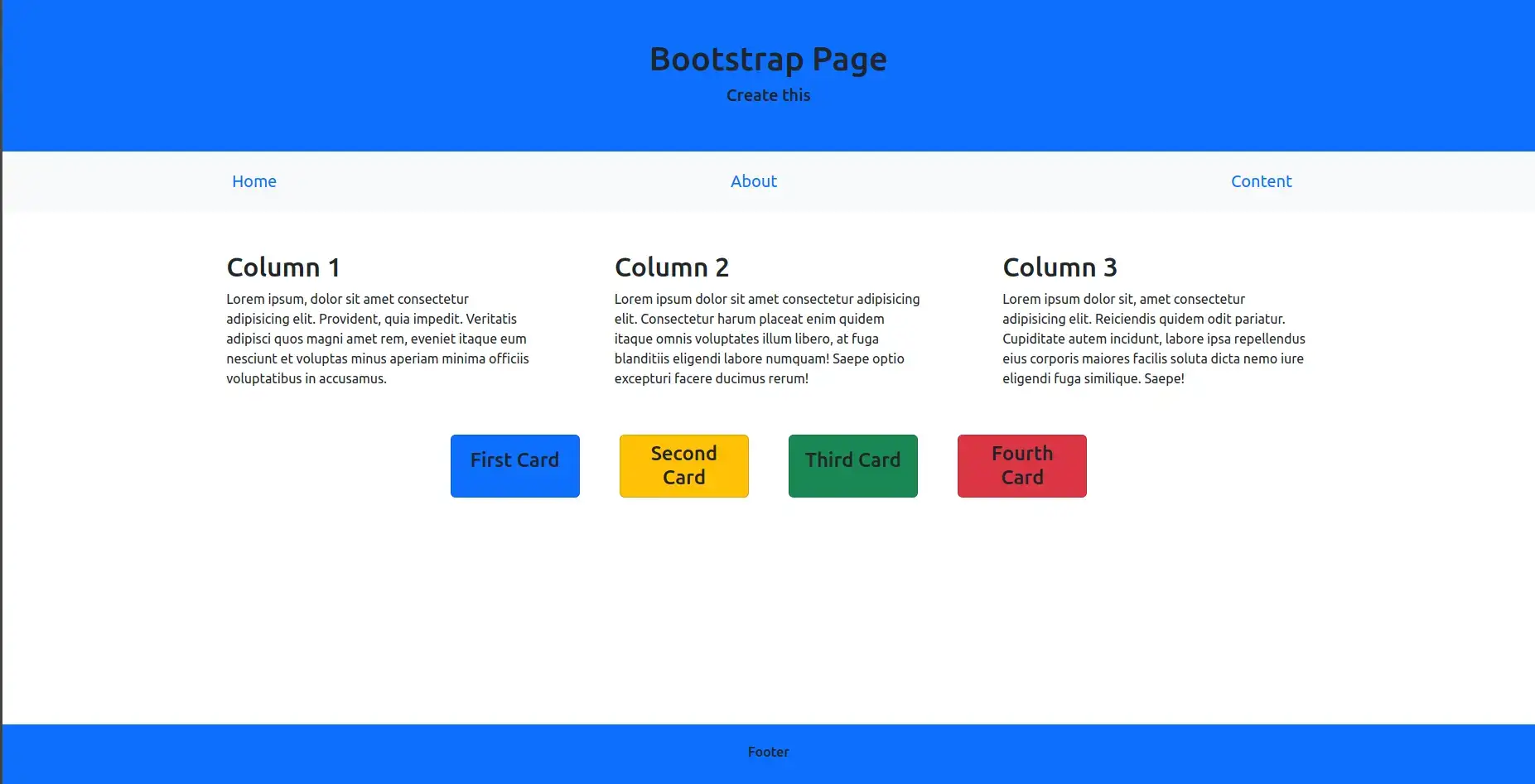
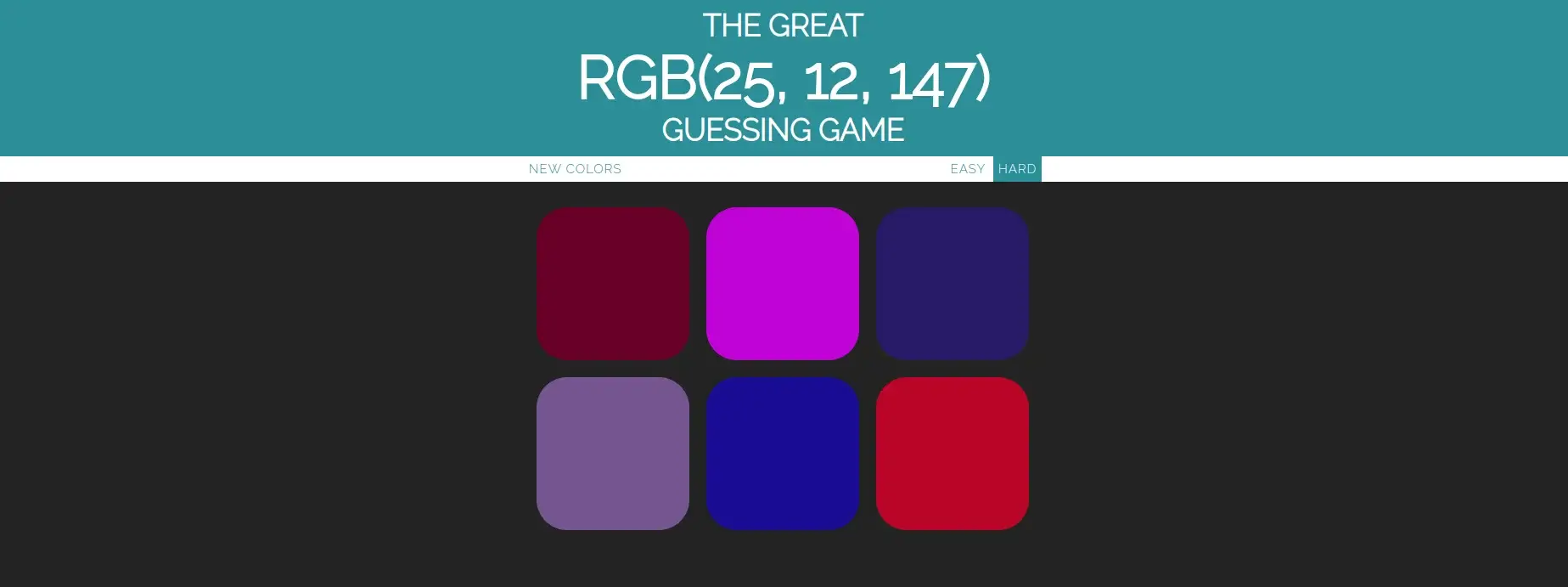
Projekt 6
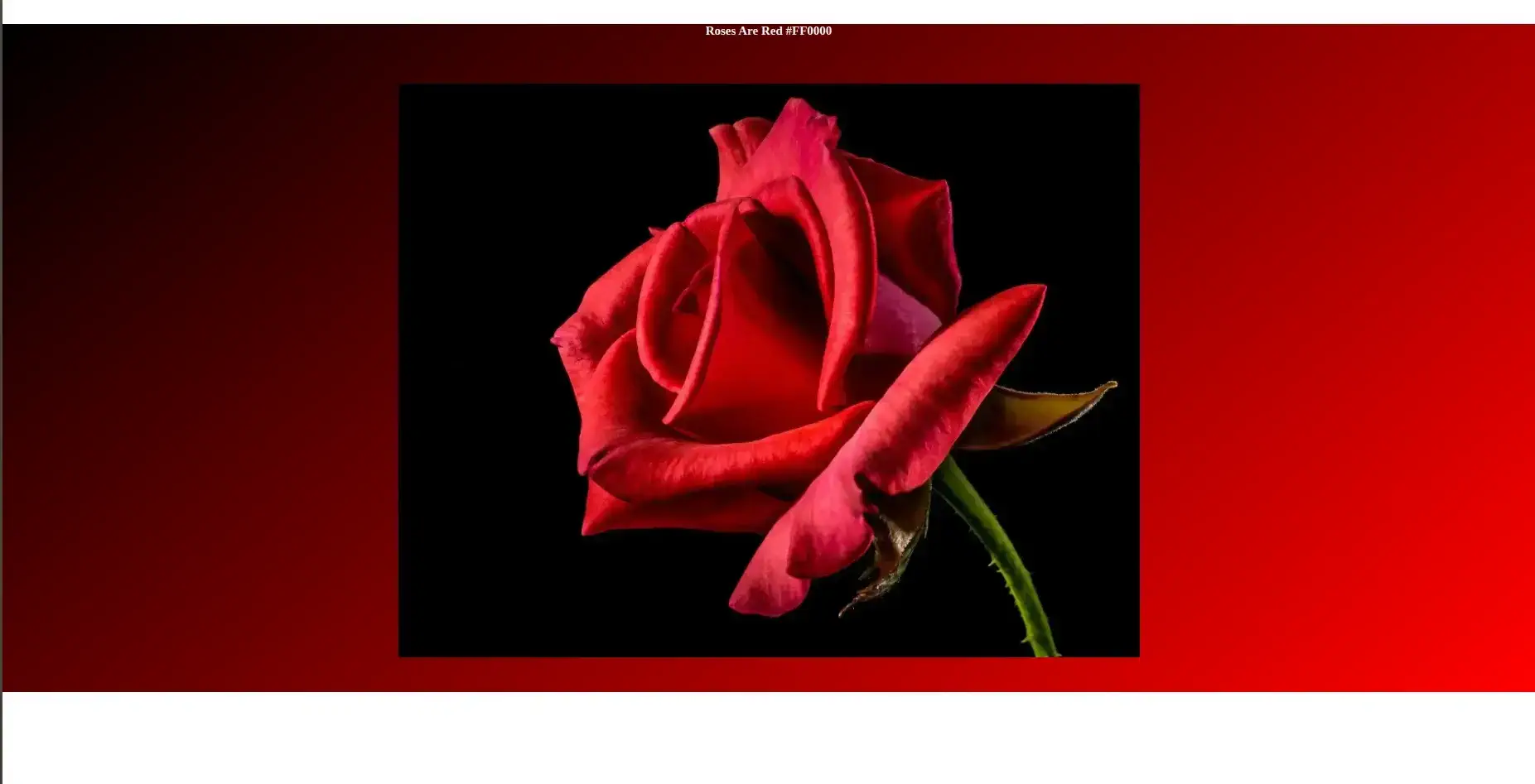
Der Spieler muss die richtige Farbe erraten, indem er auf die farbigen Quadrate auf der Seite klickt.

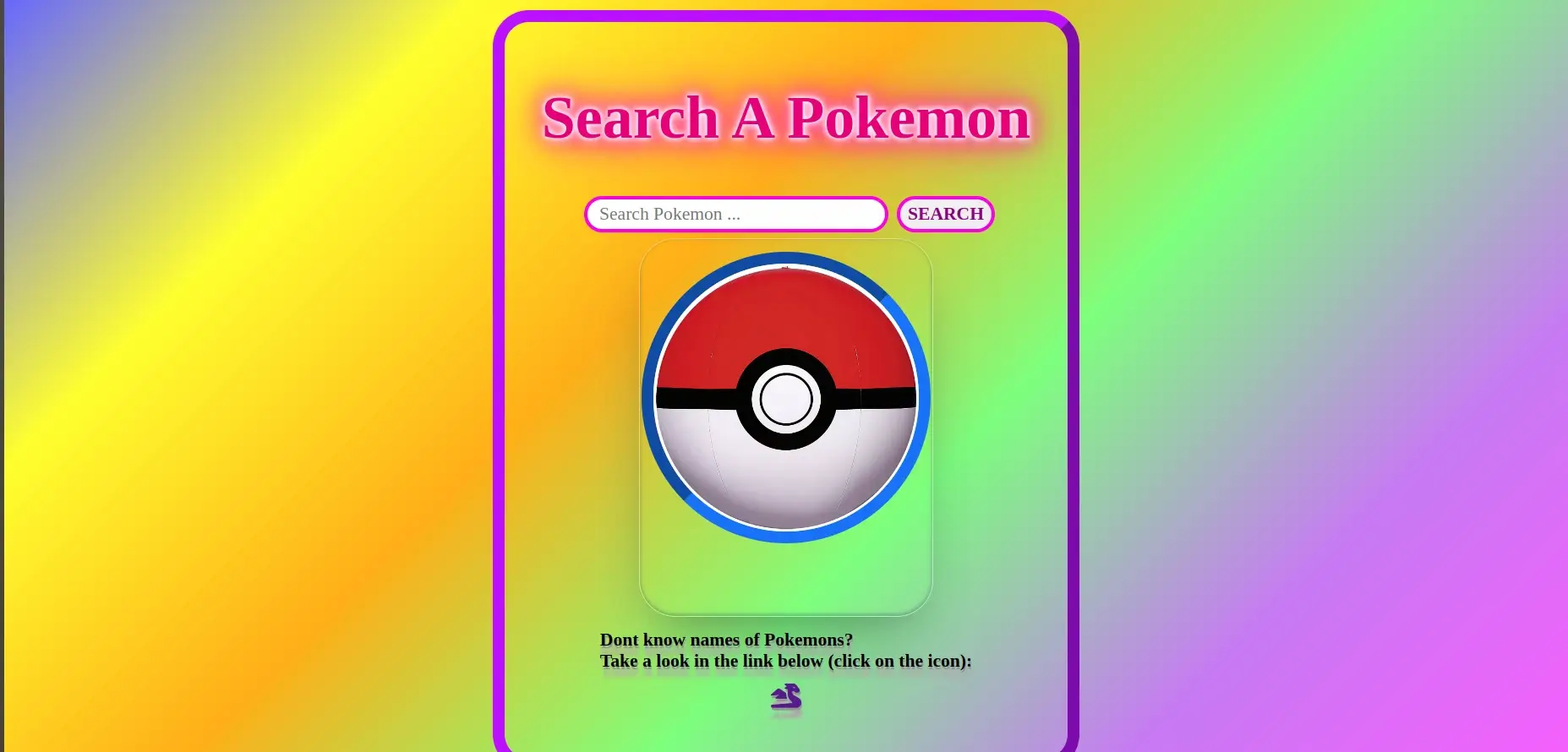
Projekt 7
Eine Pokemon-Suchmaschine unter Verwendung der Fetch API und
der Pokemon API.
Die Website ermöglicht es dem Benutzer, nach Pokemon zu suchen
und ihre Werte sowie Fähigkeiten anzuzeigen.

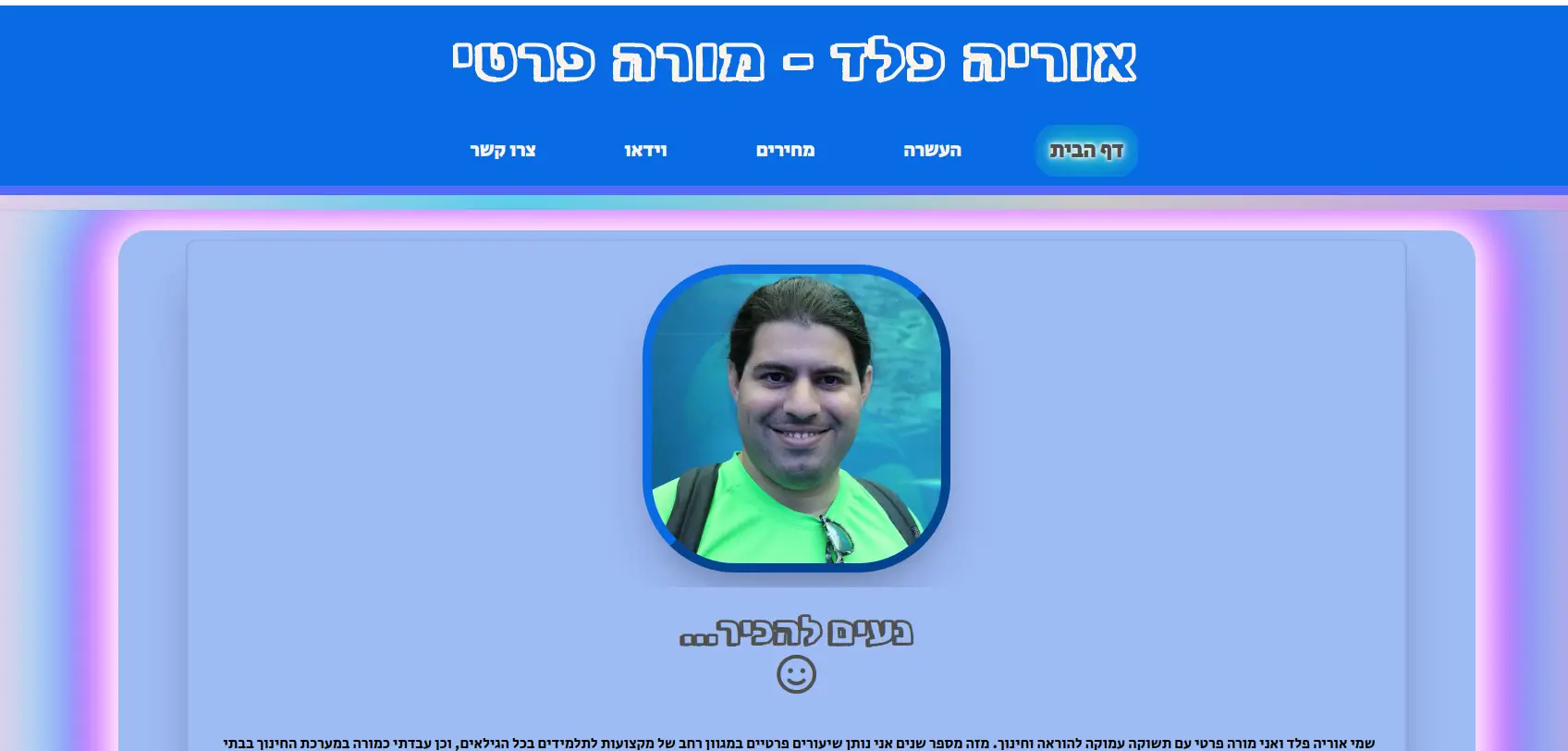
Projekt 8
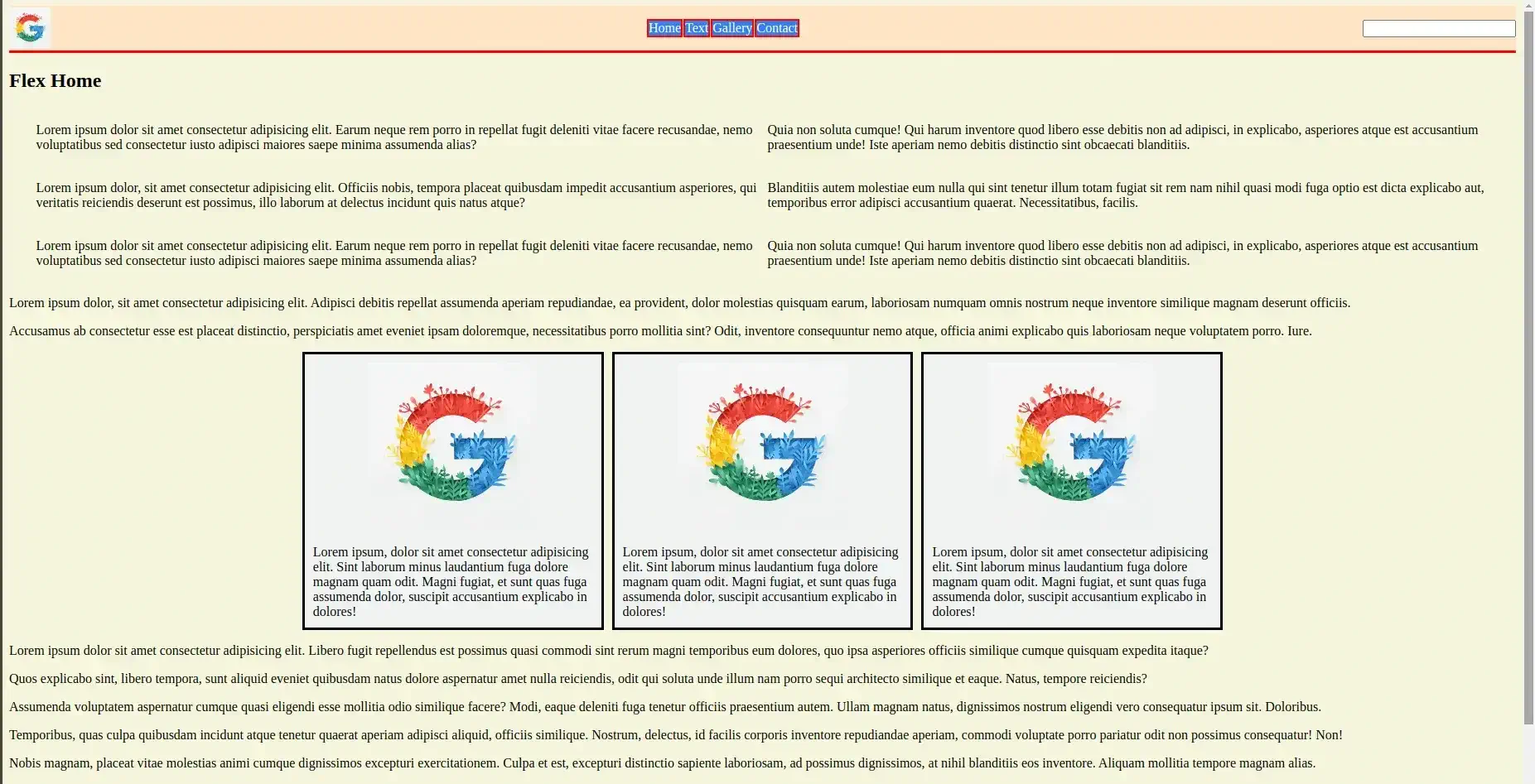
Dies ist die erste Seite, die ich eigenständig erstellt habe, basierend auf dem, was ich im JavaScript-Kurs gelernt habe, kombiniert mit HTML, CSS und JS. Um es unterhaltsam zu machen, habe ich AI-Bilder hinzugefügt, die sich bei jedem Neuladen zufällig ändern. Klicken Sie auf die Bilder, schalten Sie die Lautsprecher ein und genießen Sie!

Projekte mit HTML und CSS
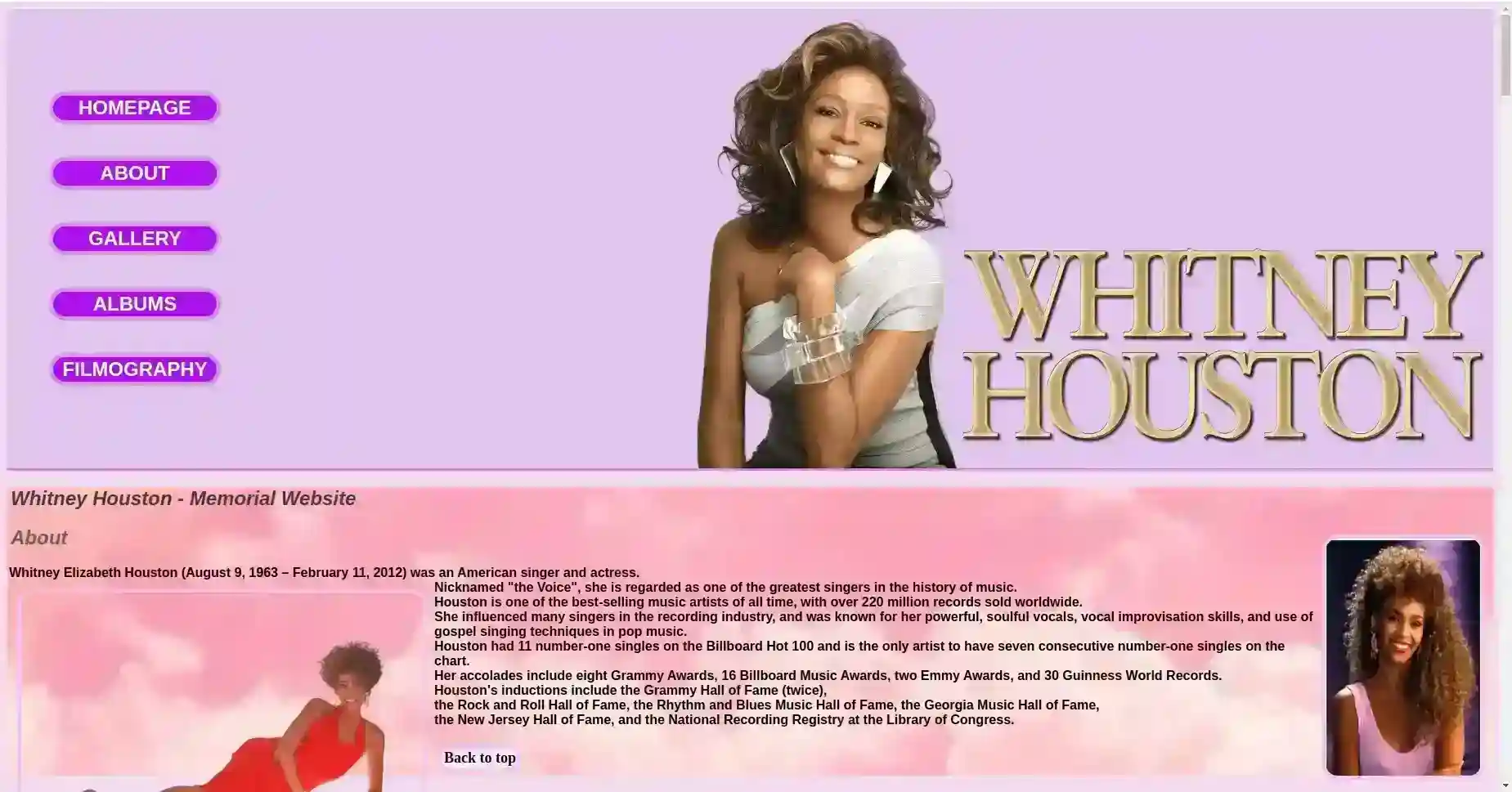
Projekt 3
Eine einseitige Website über die Sängerin Whitney Houston. Dies war mein erstes Projekt für eine einseitige Website im Kurs.

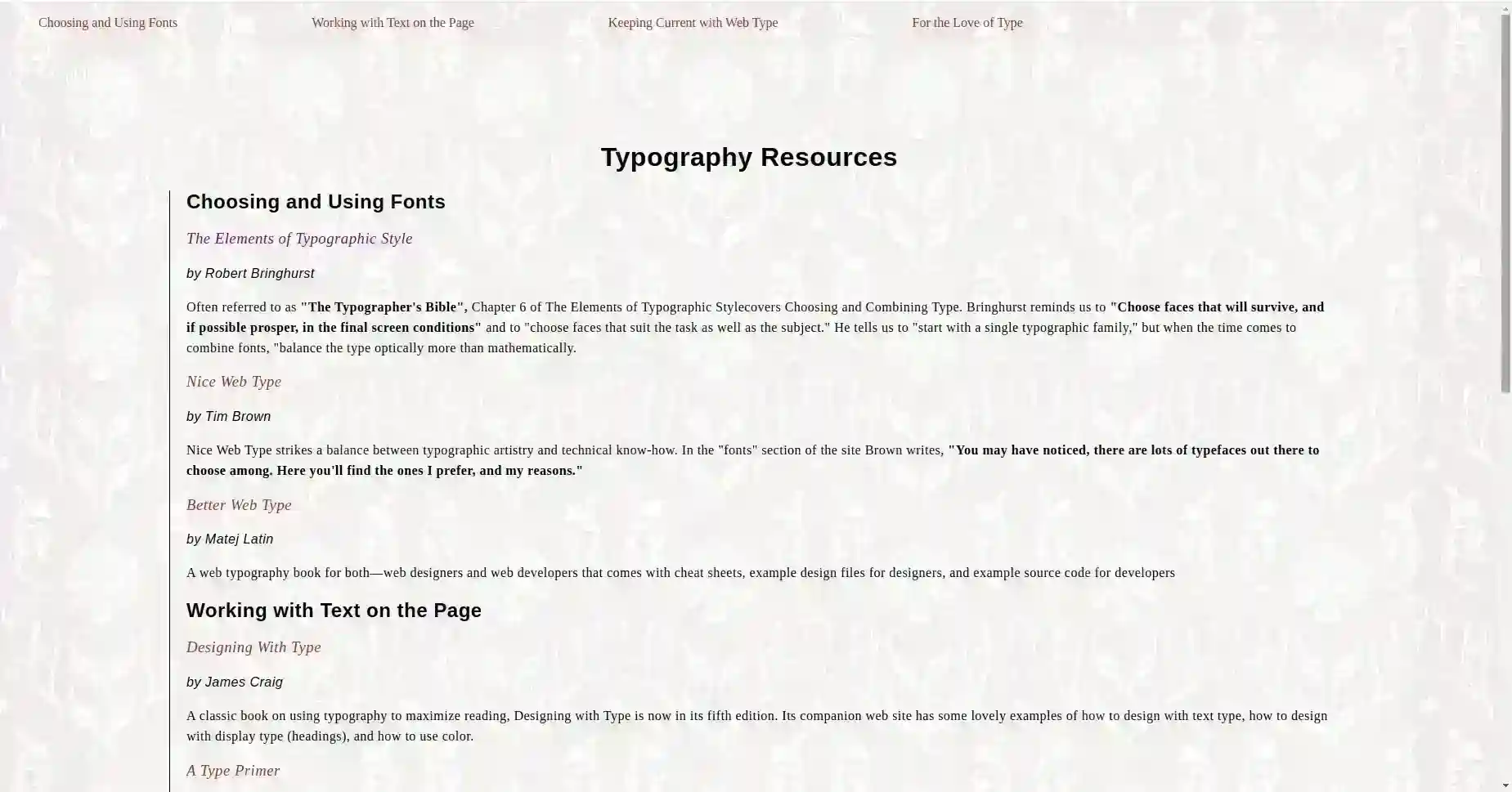
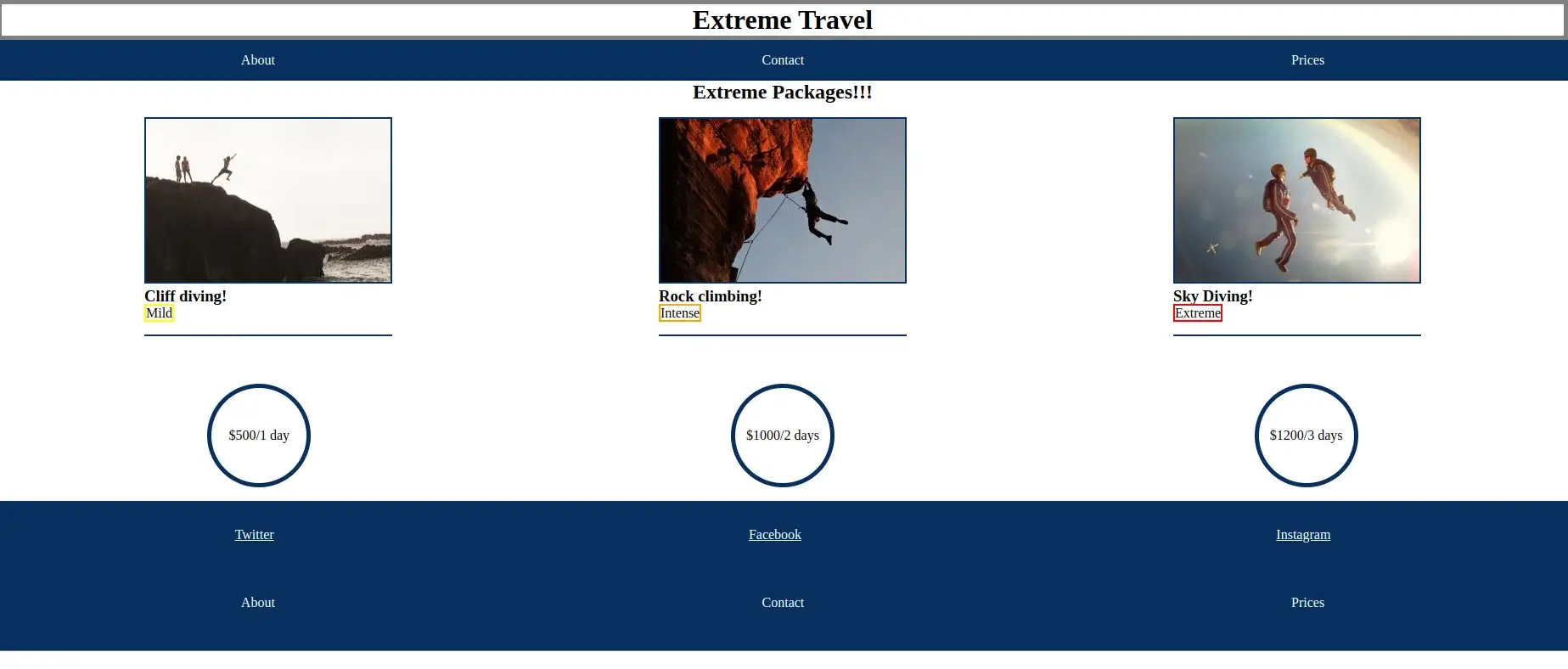
Projekt 23
Eine Seite einer Informationswebsite mit internen und externen Links und einem responsiven Layout.